Welcome, today I am going to walk you through setting up the World Object Controller in Lens Studio 5.3
Setting Up The Surface Tracker
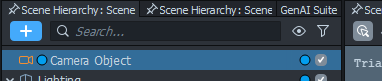
First click on the perspective camera in the Scene Hierarchy. By default it will be called “Camera Object”

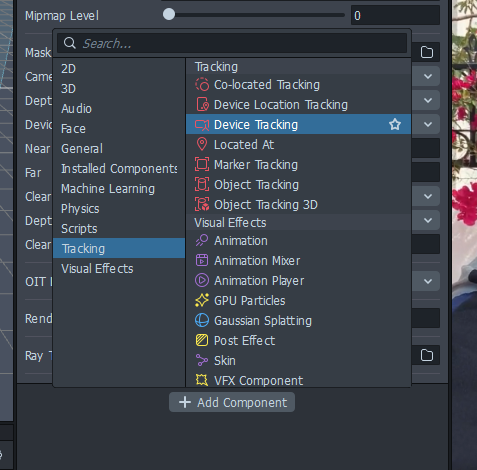
Next look at the inspector for this object then click “Add Component”. Choose “Device Tracking“.
NOTE: NOT DEVICE LOCATION TRACKING

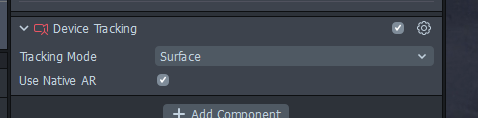
Make sure it is set to surface mode. You can also enable native AR if you please, sometimes this has better quality but can also have lesser performance. It is easy to change whenever by just checking/unchecking that box though.

Adding the World Object Controller
Now at the top left of your screen, click on “Asset Library”

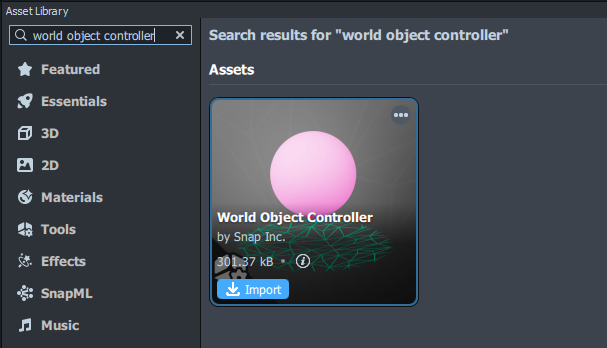
When you are in the asset library, type in “World Object Controller”. You can then hover over the world object controller and choose import.

If it does not automatically add it to the scene hierarchy, find the World Object Controller prefab in your asset browser and drag it into the scene.

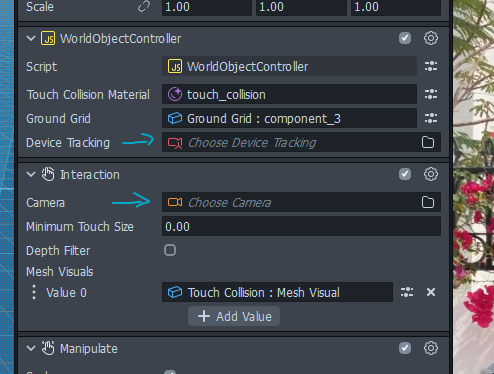
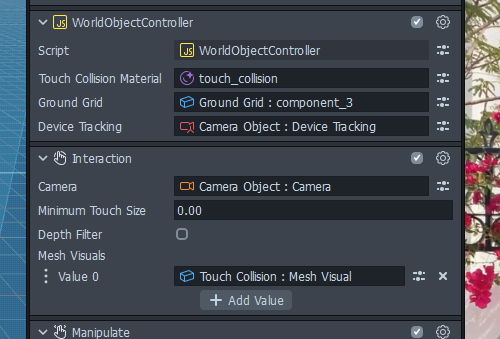
Next click on the WorldObjectController object and look in your inspector again. You will see two empty fields we must populate.

Click each of them then select the camera you added the device tracking to.

Almost there!
Adding your 3D Model
Now you need to import your 3D model and place it as a child of the world object controller.
We will also delete the default sphere. I’m going to add a cube as my model. You can add as many as you want as child objects.

All child objects of this will be enabled on the world facing camera and disabled on the selfie camera.
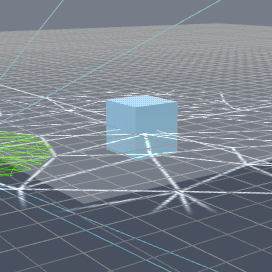
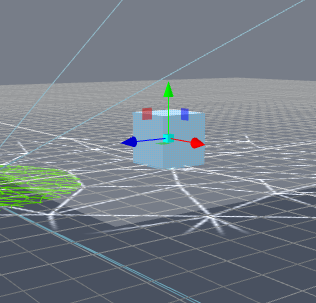
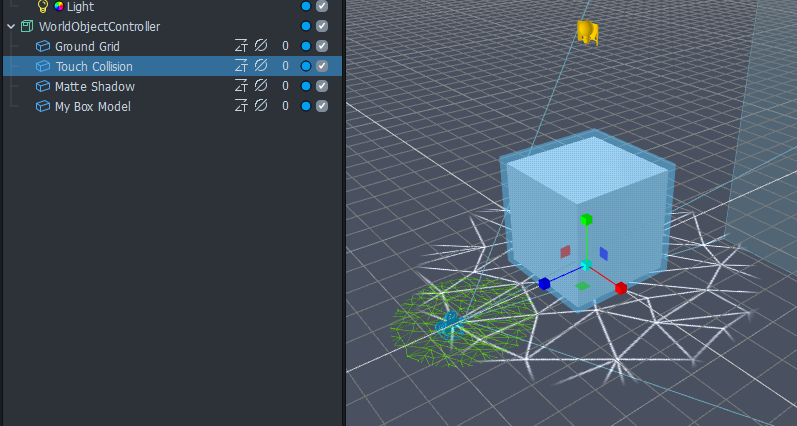
Next adjust your models to all be above the ground. Before & after pictured:


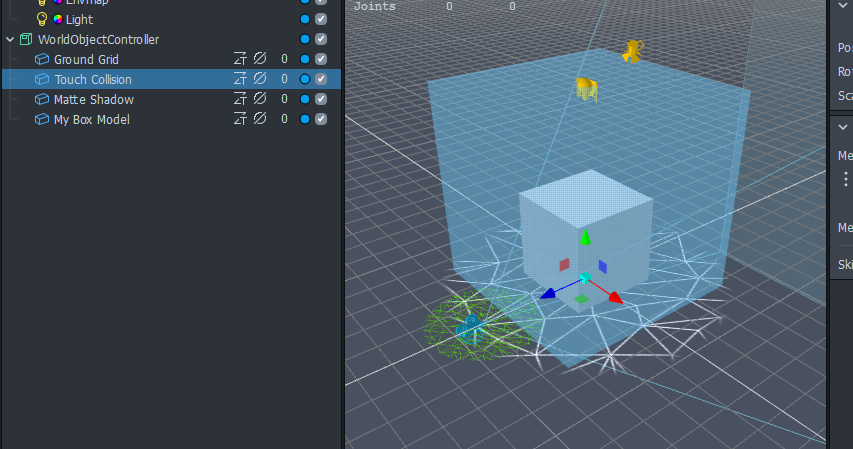
Next select the Touch Collision object. This is what actually detects the user’s finger.

We need to make sure that box matches up to our models. Scale it to size. It is fine if it is not perfect, you can even make it larger than needed to make it easier to touch.

Test it!
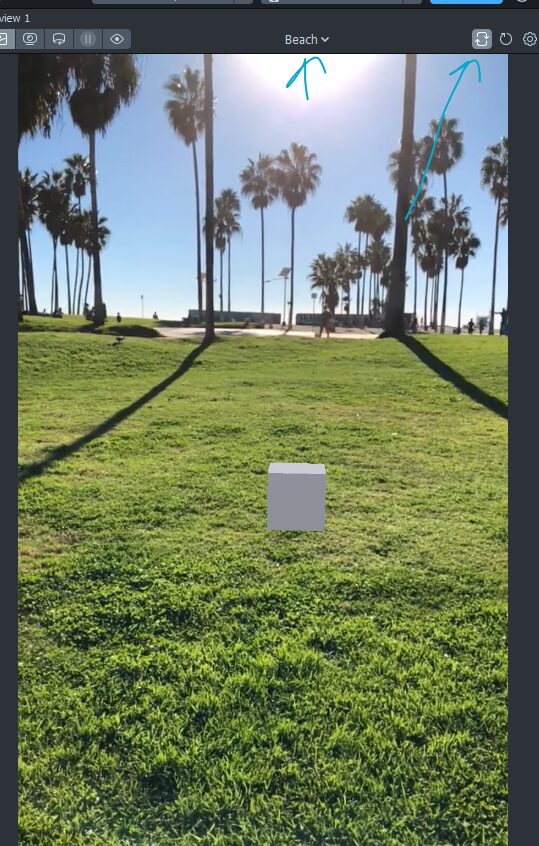
Let’s test! Refresh your preview and flip it to the world view.

Try dragging it around. If all is good let’s cover one last thing.
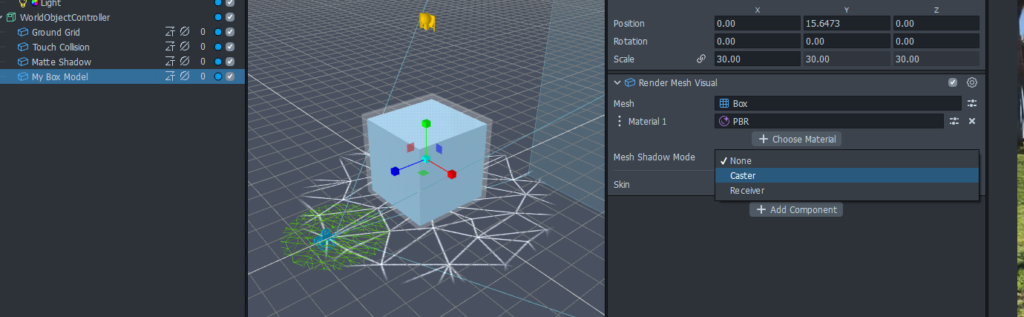
The World Object Controller adds a ground mesh shadow for you. So let’s add some shadows.
On any mesh that needs them, click the object, go to inspector, and change the mesh shadow mode to caster.

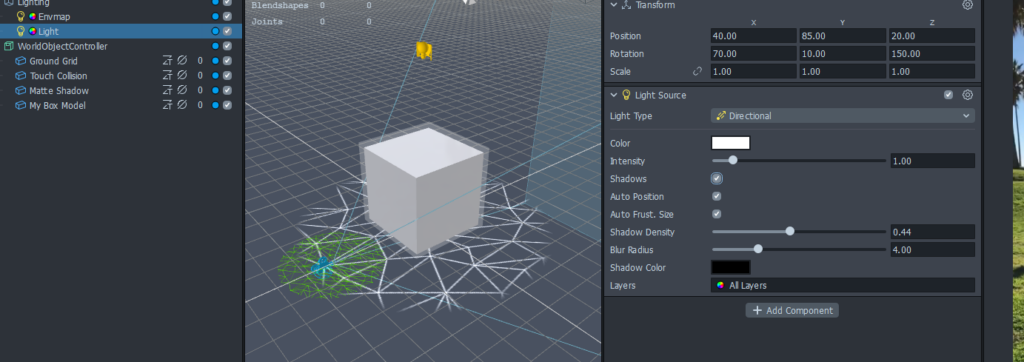
Then make sure you have a directional light with shadows enabled. You will need to check the box to enable them if you have the default lights.

Now we have shadows!

That’s it! Now you can test on your phone. While developing you may also find the interactive environments in the preview panel helpful as well.